아이패드를 이용한 홈페이지제작상담 및 홈페이지제작자료 전달
하드웨어야 정해져 있는 것이고 그 안에 설치해서 사용하는 앱만 제대로 활용하면 업무효율을 극대화 할 수 있는 방법들이 많습니다.
제가 사용하는 대표적인 앱들은 UPAD(유패드), CamScanner(캠스캐너), ArtStudio(아트스튜디오), EverNote(에버노트), Phoster(포스터), Keynote(키노트) 등인데요~ 대부분 시각화와 기록을 위한 매우 유용한 앱입니다.
오늘은 이런 앱 중에 UPAD(유패드) 를 활용한 홈페이지제작상담과 계약서, 상담자료를 전달 하는 과정을 간략히 공개하도록 하겠습니다. (아래쪽에 동영상도 있으니 감상해 보세요^^)
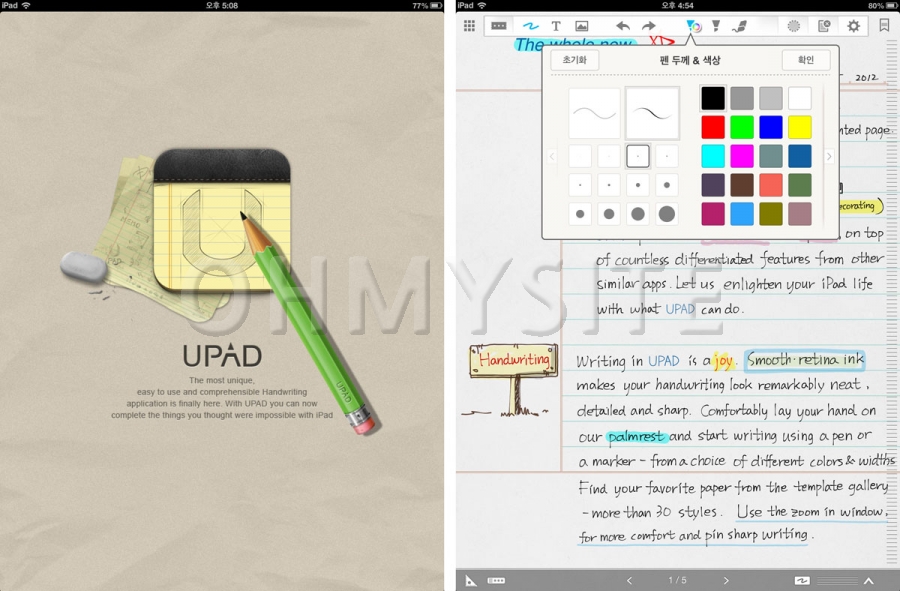
우선 UPAD(유패드) 의 모습입니다.

기존에 사용하던 홈페이지제작신청서.doc 파일을 다른 이름으로 저장하기 해서 pdf 로 변환 후 이메일로 전송하여 아이패드에서 확인합니다.
첨부된 pdf 파일을 UPAD(유패드) 로 열면 '북패드' 라는 분류로 저장되어 새로운 북패드를 생성할 때 마다 해당 pdf 파일을 선택할 수 있습니다.
홈페이지제작신청을 받기 위해 새로운 북패드를 선택한 모습입니다.

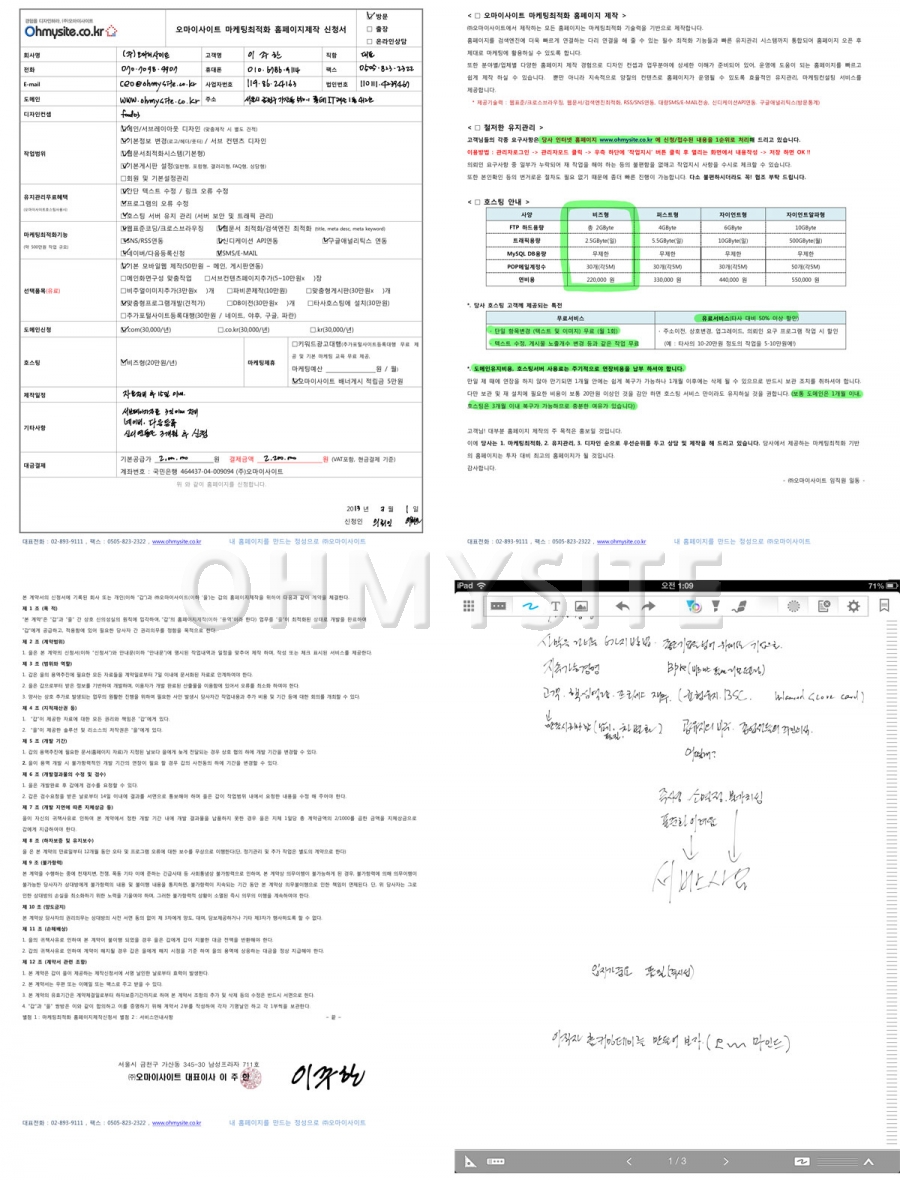
정전식 터치펜을 이용해서 고객정보 및 각종 상담 내용을 작성합니다.
다음장에는 홈페이지제작과 관련한 정보 및 호스팅비용 안내 등이 있고 의뢰인께 내용을 전달하고 짚어드립니다.
마지막장에는 계약서가 있어 계약서 내용을 안내 드리고 서명을 받습니다.
다른 내용이 필요하면 여분의 백지에 메모를 합니다.

그 다음은 홈페이지제작 의뢰인과 디자인과 관련된 요구사항을 협의 해야 합니다.
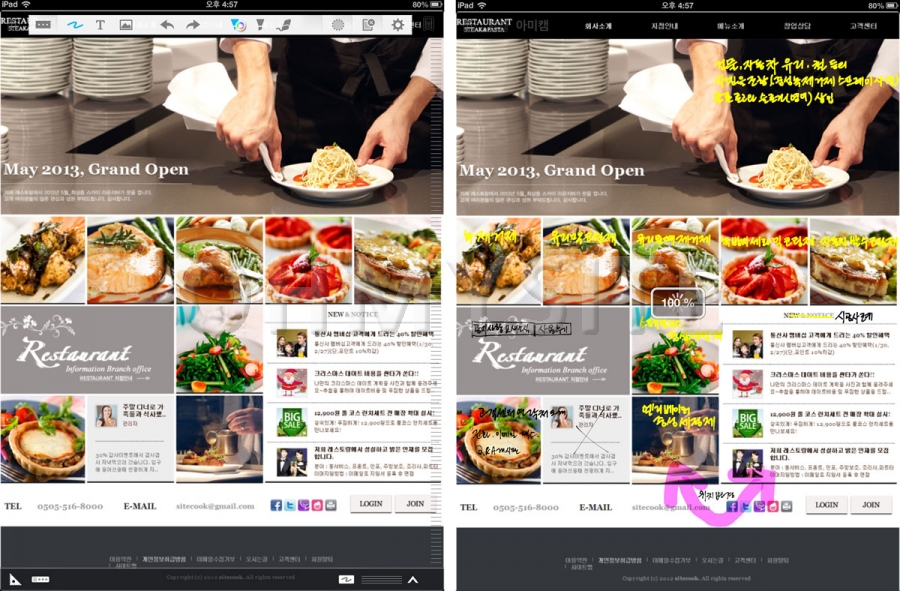
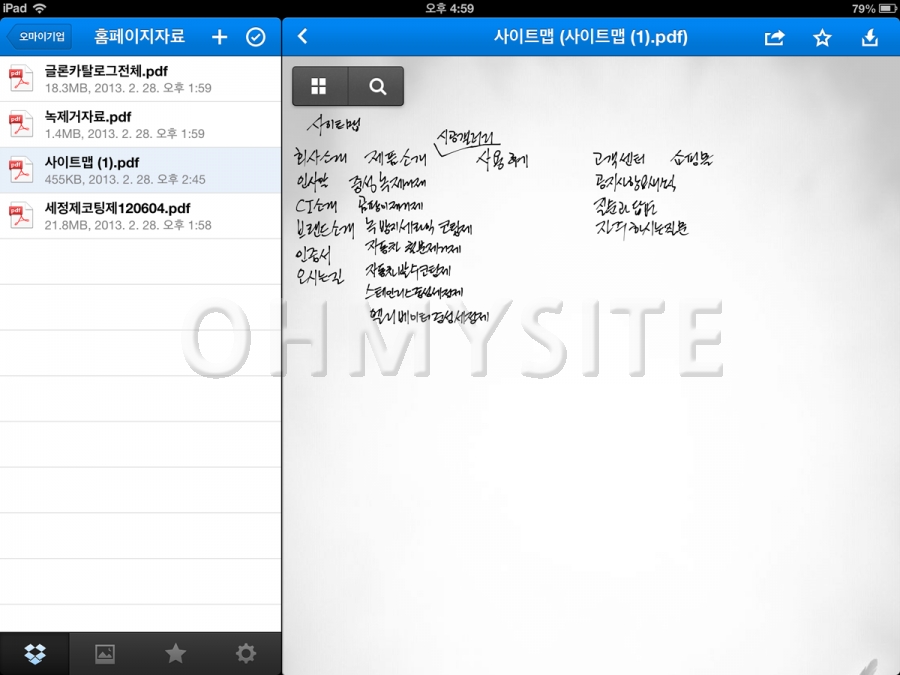
이때 선택한 디자인 시안을 UPAD(유패드)의 그림패드로 불러옵니다.
의뢰인이 원하는 것과 전문가 관점에서 화면구성을 제안하고 메모 합니다.

< 상담한 내용을 디자인 위에 메모한 모습 >
디자인 구성 변경에 대한 상담까지 끝났으면
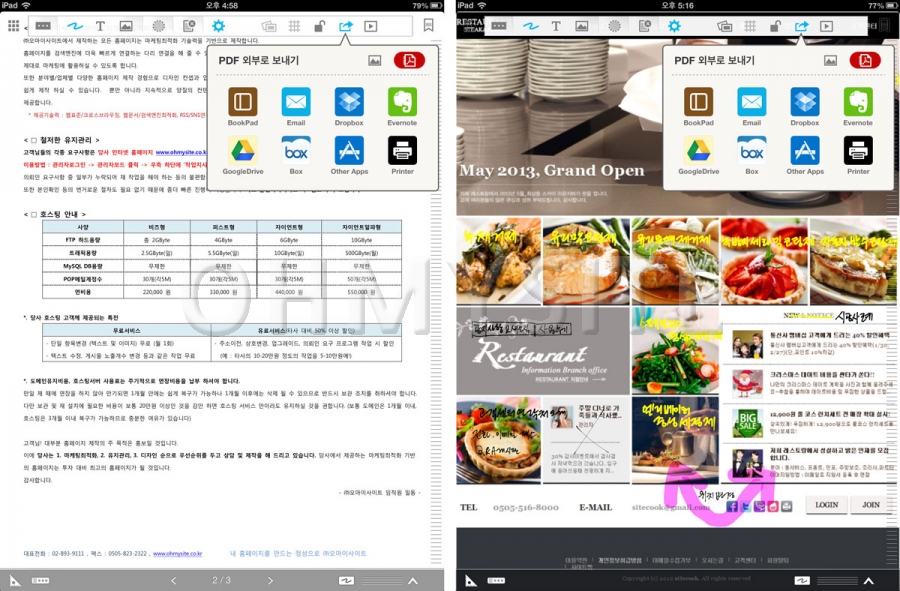
즉시 pdf 형식으로 홈페이지제작 신청&계약서와 디자인변경 내용을 고객의 이메일로 전송해 드리고,
동시에 작업 담당자의 클라우드 서버(드롭박스, 구글드라이브등)로 전송합니다.

< 신청&계약서와 디자인메모한 것을 pdf 파일로 변환하여 의뢰인 이메일로 전송 >

< 신청&계약서와 디자인메모, 사이트맵, 고객자료 등이 클라우드(드롭박스)서버에 올라온 모습 >
접수된 신청&계약서와 메인페이지 내용, 의뢰인이 제공해준 자료를 토대로 작업을 진행합니다.

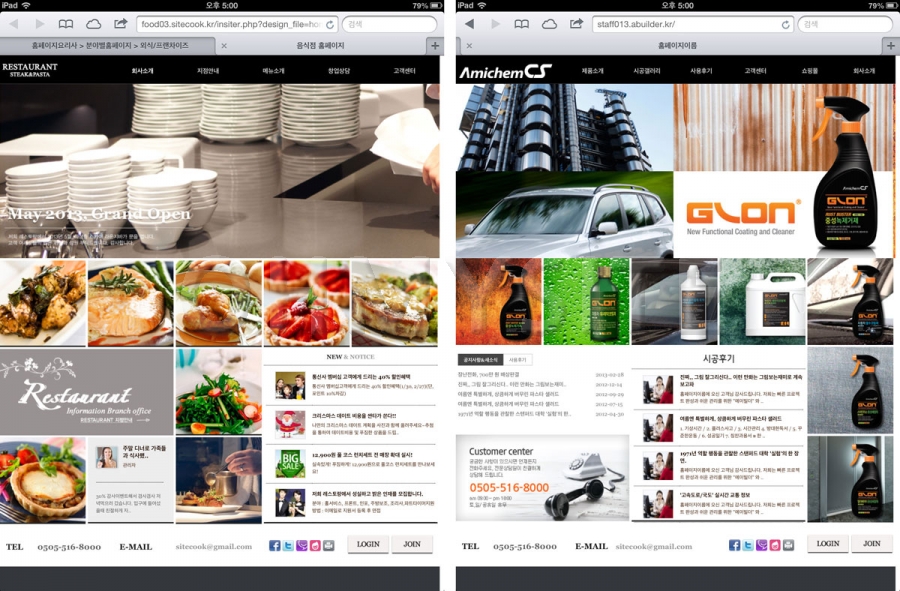
< 처음 선택한 디자인에서 의뢰인 요구사항을 반영하여 완성한 모습 >
종이신청서, 계약서를 없앨 수 있어 좋고, 미팅 결과를 pdf 로 보관할 수 있으며,
전달 과정이 빨라 작업 효율도 높아집니다.
홈페이지제작업체인 웹에이전시 담당자 분들이 참고하셔서 업무에 도움이 되시길 바랍니다.
아이패드 활용도가 높아질 만한 대학교육 컨텐츠 소식 - http://www.bloter.net/archives/145386