.

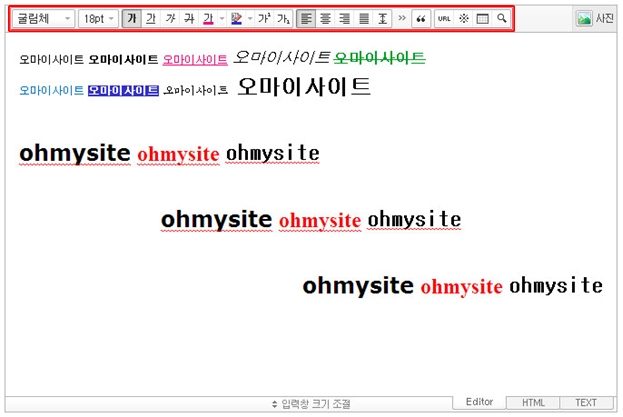
(1) 글자
글꼴, 크기, 줄간격, 굵게, 밑줄, 기울임, 취소선, 글자색, 배경색, 윗첨자, 아래첨자
(2) 문서정렬
왼쪽 정렬, 가운데 정렬, 오른쪽 정렬, 양쪽 정렬
(3) 목록
순차목록, 비순차목록
(4) 쓰기
들여쓰기, 내여쓰기

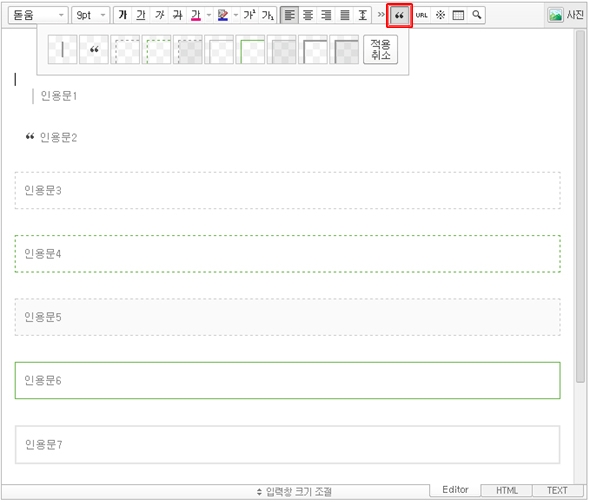
(5) 인용문
다양한 인용문 편집기능을 제공합니다.

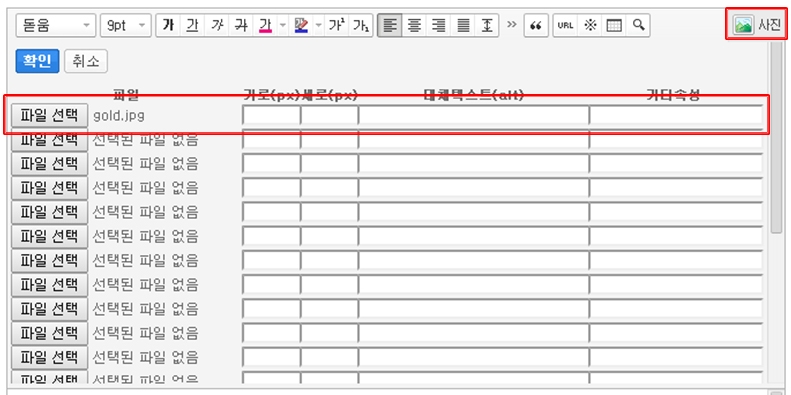
(6) 이미지 삽입
① 여러 개 파일을 동시에 업로드 할 수 있습니다.
② 각각의 크기를 지정할 수 있습니다.
③ alt(대체 텍스트)를 입력할 수 있습니다.
④ 기타속성(이미지 테두리)를 지정할 수 있습니다.
* alt 는 HTML 이미지 태그의 속성으로 이미지에 대한 설명을 뜻합니다.
수많은검색 엔진은 이미지에 대한 정보를 alt 속성을 읽어서 얻기 때문에 사용하시면 좋습니다.

(7) 하이퍼링크(URL)
이미지 또는 텍스트 클릭시 해당 링크로 이동할 수 있도록 설정할 수 있습니다.

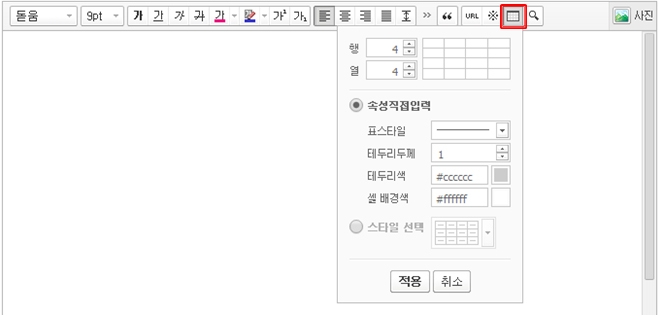
(8) 표 삽입

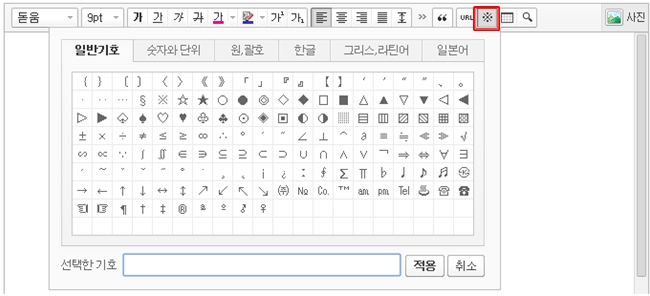
(9) 특수문자 및기호 삽입

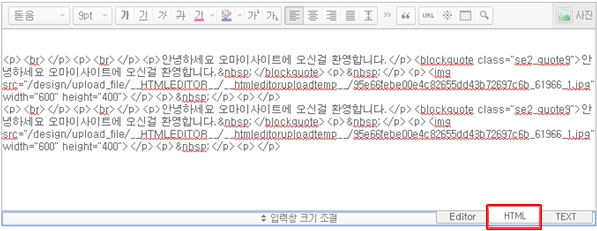
(10)HTML 편집
HTML로 직접문서를 편집할 수있습니다.